ckeditor
Ckeditor#
Permettre la sélection de couleur de police#
utiliser https://www.drupal.org/project/colorbutton/releases/8.x-1.1
A noter qu'on peut choisir en configurant les boutons les couleurs proposées.
If plugin.js is not installed#
- Download a plugin.js from https://ckeditor.com/cke4/addon/panelbutton (version >= 4.5.6)
- Add it in the libraries/ folder : located at the root of the docroot folder.
Allow style tag in ckeditor#
admin/config/content/ckeditor/edit/FullAdvanced content filtertodisabledandsave
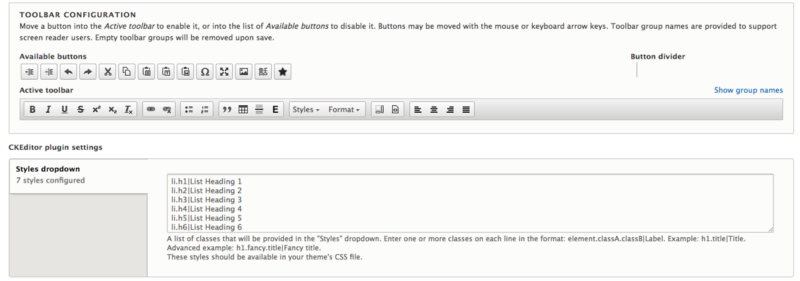
Add custome styles in wysiwyg (ckeditor)#
- Navigate to admin/config/content/formats
- Select your Text Format and edit it
- In Available Buttons, drag Styles from the Available Buttons to the Active Toolbar
- Once Styles is added to the Active Toolbar, in the CKEditor plugin settings > Styles dropdown, add your style configurations.

- Uncheck
Limit allowed HTML tags and correct faulty HTML - For real-time behavior in the CKEditor as well, all you need to do is add the CKEditor stylesheet library in your theme info.yml file :
- Then, in ckeditor.css, add the style for the real-time behavior as well.